如果你以前觉得 Amazon 这家公司不太在用户体验上下功夫,这篇文章可能会改变你的看法。
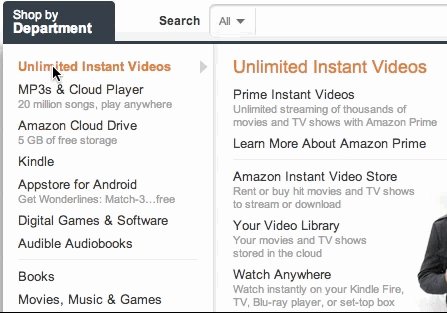
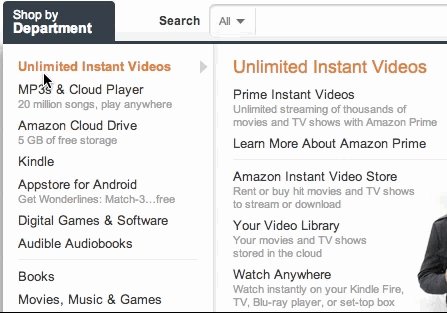
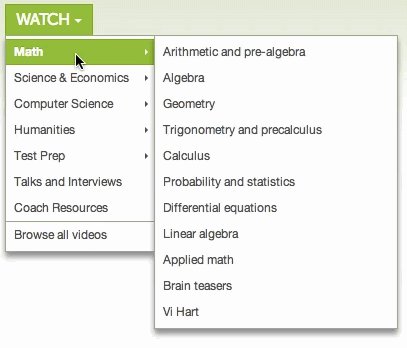
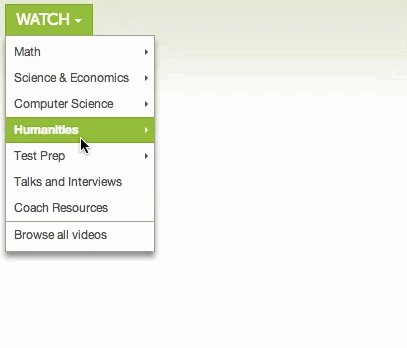
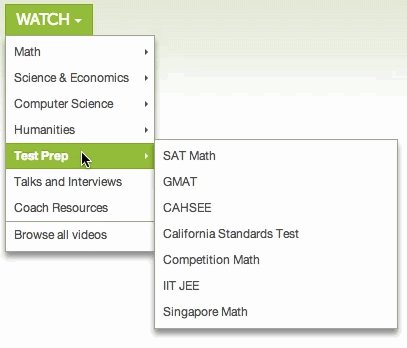
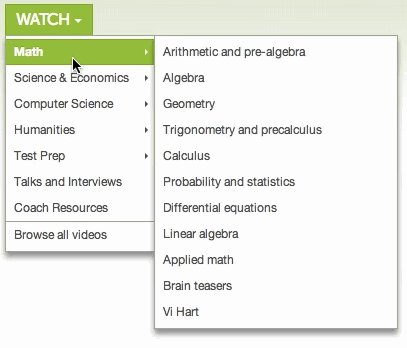
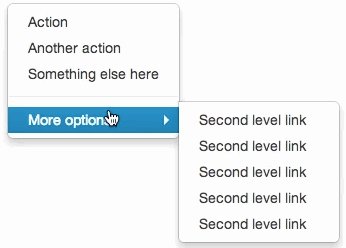
Amazon主页的左上角有一个商品分类浏览的下拉菜单。当鼠标从菜单中的选项上滑过时,子菜单的显示速度是超快的。我们可以看一下:
这个显示速度基本是与鼠标移动同步的,但是绝大多数网站的下拉菜单在显示子菜单时会有一定的延迟,例如:
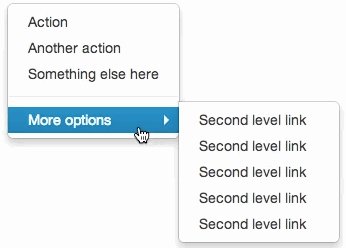
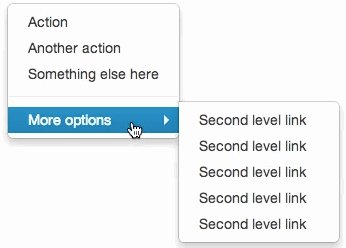
这个延迟反应是必须的,因为如果没有,当你想把鼠标从一个主菜单选项挪到一个子菜单选项时,子菜单会消失。就像这样:
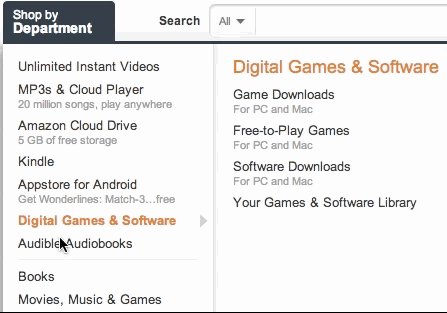
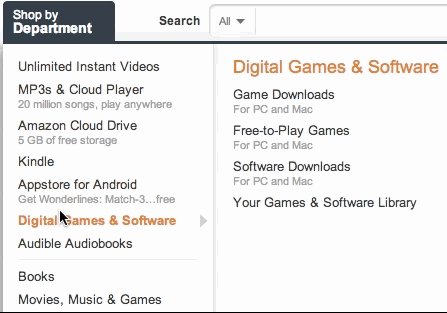
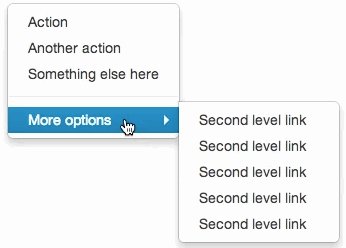
但是 Amazon 的下拉菜单没有这个延迟,而且子菜单也不会在不应该的时候消失。它是怎样做到这一点的呢?答案是通过探测鼠标移动的方向和轨迹。
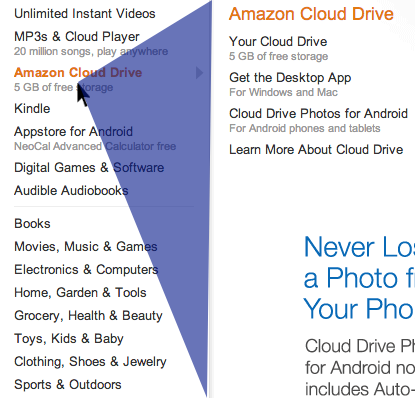
想象在鼠标当前的位置和子菜单的左上角和左下角之间画一个三角形。如果鼠标在这个三角形的范围之内移动,那用户很有可能是在把鼠标从主菜单向子菜单 里挪,所以不要立刻更新子菜单。但是如果鼠标挪动到这个三角形之外,则可以马上更新子菜单。这就是 Amazon 主页反应速度超快的下拉菜单背后的算法。
上帝在细节中(God is in the details)。揭秘一个前端细节,我们看到的不仅是一个精妙的算法,而是一个科技巨头对于产品和用户体验的态度。Amazon 的数百亿市值有多少是从这些很小很小,但是明显很用心的产品细节中积累起来的呢?
如果想把这个菜单逻辑运用到你的网站上,这是 Khan Academy工程师 Ben Kamens 写的 jQuery插件。
如果你觉得这个很神奇,很想做这方面的工作,或是觉得这没有什么,你的 UX 设计比这个好,可以考虑给研发出这个细节的 Amazon 团队(chaddes@amazon.com)投一份简历,因为他们正在招聘。
http://www.oschina.net/news/38378/breaking-down-amzons-mega-dropdown