本文将向大家介绍百度地图API的标注(Marker)的使用方法和一些实现细节。
标注概述
标注(Marker)是用来表示一个点位置的可见元素,每个标注自身都包含地理信息。比如你在西单商场位置添加了一个标注,不论地图移动、缩放,标注都会跟随一起移动,保证其始终指向正确的地理位置。
从上面的图可以看出,不论地图如何变化标注始终指向“西单商场”的位置。
如何知道某个点的坐标?
上例中我们在西单商场位置添加了一个标注,那么我是如何知道它的坐标点呢?可以通过API的事件机制来获取:
map.addEventListener('click', function(e){
console.log(e.point);
});
我们在map对象上添加了一个click事件的监听函数,当点击地图上某个位置时,监听函数通过控制台把当前点击的位置输出出来(注意需要有控制台 的支持,比如firebug,如果没有控制台则可使用alert把point的lng和lat属性输出出来)。此外,你也可以使用API提供的坐标拾取工 具来完成(http://dev.baidu.com/wiki/static/map/API/tool/getPoint/),它支持检索并且点击地图上任意位置时会出现该位置的坐标。
标注元素组成
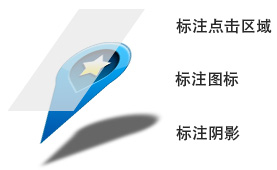
从DOM元素构成角度看,一个完整的标注是由以下几个部分组成的:
- 标注点击区域
- 标注图标
- 标注阴影
下面是示意图:
在地图API实现中,这三个DOM元素分别位于不同的容器中,这些容器可以通过map.getPanes()方法获得,其中 markerMouseTarget就是标注点击区域所在容器、markerPane为标注图标所在容器,markerShadow为标注阴影所在图层。 你可能会在自定义覆盖物时需要这些容器对象,这里只需要知道Marker的各个部分是如何放置的即可。
自定义标注图标
标注的图标是可以自定义的,通过Icon类可以自定义标注的图标,比如我希望使用下面这个图片作为标注图标:

已知这个图标大小为20x32。我们初始化地图,接着定义Icon,并赋给一个Marker实例:
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(116.380797, 39.918497), 18);
var icon = new BMap.Icon('pin.png', new BMap.Size(20, 32), {
anchor: new BMap.Size(10, 30)
});
var mkr = new BMap.Marker(new BMap.Point(116.38075,39.918986), {
icon: icon
});
map.addOverlay(mkr);
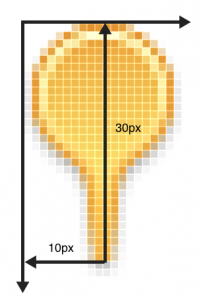
我们给定icon所需图片的url,接着是图片的尺寸,另外我们还增加了anchor属性,这个是干什么用的呢?在自定义标注图标时有一点需要注意 的就是标注的定位点(anchor),通俗的讲就是要指定图片的哪个位置是与标注真正的位置对应在一起。我们通过下面的图示来说明:
我们获取到地图上一个位置(上图中标注下端所在的黑色小方块),那么我也希望我标注中间下端指向这个位置,这个就需要通过anchor来调节。anchor的意义如下图所示:
即定位点距离图片左上角的偏移量。
如果不给anchor的话,API会自动获取图片中心点作为anchor位置:
我们看到标注图片中心的位置覆盖在那个小方块区域。
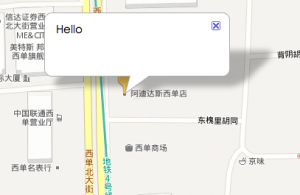
除了anchor之外,还有一个infoWindowAnchor属性,它是用来控制信息窗口开启的位置的(注意这里调用的是Marker的 openInfoWindow方法,而不是Map的openInfoWindow方法),默认情况下它和icon的anchor是一个位置:
标注被InfoWindow的底角挡住了,通过infoWindowAnchor属性就可以改变开启位置:
var icon = new BMap.Icon('pin.png', new BMap.Size(20, 32), {
anchor: new BMap.Size(10, 30),
infoWindowAnchor: new BMap.Size(10, 0)
})
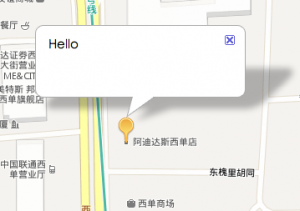
再看看效果:
尖角位置已经发生了改变。
标注拖拽
标注支持拖拽,并且可以配置是否有动画效果,我们修改创建标注的代码:
var mkr = new BMap.Marker(new BMap.Point(116.38075,39.918986), {
icon: icon,
enableDragging: true,
raiseOnDrag: true
});
这里开启了拖拽功能以及响应的动画效果。如果此时拖拽地图你会得到如下效果:
通过监听标注的dragend事件,你可以知道拖拽结束后标注的地理位置:
mkr.addEventListener('dragend', function(e){
alert(e.point.lng + ', ' + e.point.lat);
})
标注阴影
为了增加立体感,可以单独给标注添加阴影,当然你也可以把阴影直接画在icon所用的图片上,但是由于阴影和标注本身在一起,所以就不建议使用任何 动画效果,否则会缺乏真实感。阴影可以通过MarkerOptions的shadow属性配置,类型也是一个Icon实例。具体使用方法和icon属性一 样,这里就不赘述了。
http://www.cnblogs.com/jz1108/archive/2011/09/15/2152122.html