网页中用到了如下CSS样式:
.panel .item {
height:25px;
*height:24px;
line-height:25px;
text-decoration:none;
margin: 4px 5px 0 0;
color:#416AA3;
font-size:12px;
white-space:nowrap;
display:inline-block;
zoom:1;
}
使用不同的浏览器测试:
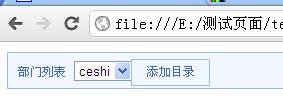
1. Chrome的渲染效果如下,最外面的div容器使用了panel样式,内部元素套用了item样式:
现实效果和想象中的一致。
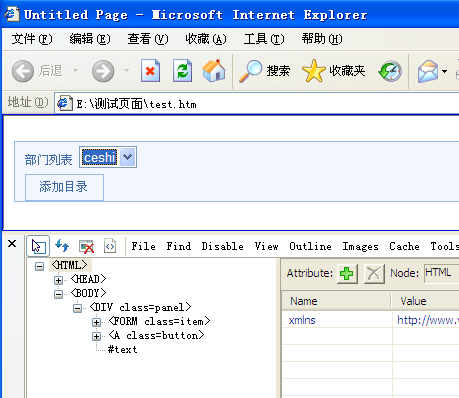
2. IE下的页面渲染效果,出现错位情况:
悲剧呀,这完全不是我要的效果。
检查CSS的浏览器兼容性问题,发现,IE6下对display:inline- block;支持的不是很好。网上有资料说:修改inline元素的display属性为inline-block后,所有的浏览器都是支持的。修改 block元素的display属性为inline-block后,IE6及以下的老版浏览器都是不支持的。
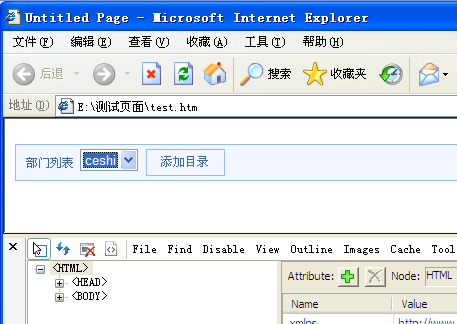
可使用float:left; display:inline;代替display:inline-block;能很好的解决这种不兼容问题。修改样式后在IE6下的效果为:
总结:float不仅仅是布局利器,也是改变行内元素为块元素的好方法。
最近弄页面,由于以前很少接触HTML,发现浏览器兼容性问题真是让人痛苦不堪啊,一遍遍的调CSS,一个浏览器一个样,IE6-IE9貌似就没有一个是兼容的,现在全球使用IE6的也就10.7%,IE6呀你快退出历史舞台吧。
http://www.cnblogs.com/jasondan/archive/2011/07/08/2101151.html